The transition to Coinwink V2 has been successfully completed. Over the past year, we have made the following significant improvements to the platform:
- Migrated from WordPress to Laravel
- Added Telegram alerts
- Introduced a new theme called Metaverse
- Designed and implemented a new landing page
- Implemented a revised pricing model
Let’s examine each of these updates in more detail.
Migration to Laravel

One of the most significant changes in the Coinwink V2 upgrade is the migration from WordPress to Laravel as the app’s framework. Laravel is a modern and powerful framework that enables faster and more efficient development. This benefits both the app’s users and its developers, as it allows for the easier implementation of new features and improvements in the future. Additionally, Laravel is known for its strong security and reliability, making it a perfect choice for an app that deals with confidential information.
Coinwink continues the tradition of being an open-source project, and as of the beginning of 2023, the latest Laravel-based source code of the app is available on GitHub. The previous WordPress-based Coinwink V1 source code can also be found in the same repository, archived under the Releases section.
Users can use Coinwink for personal, non-commercial needs, with instructions provided in the GitHub repository.
Telegram Alerts

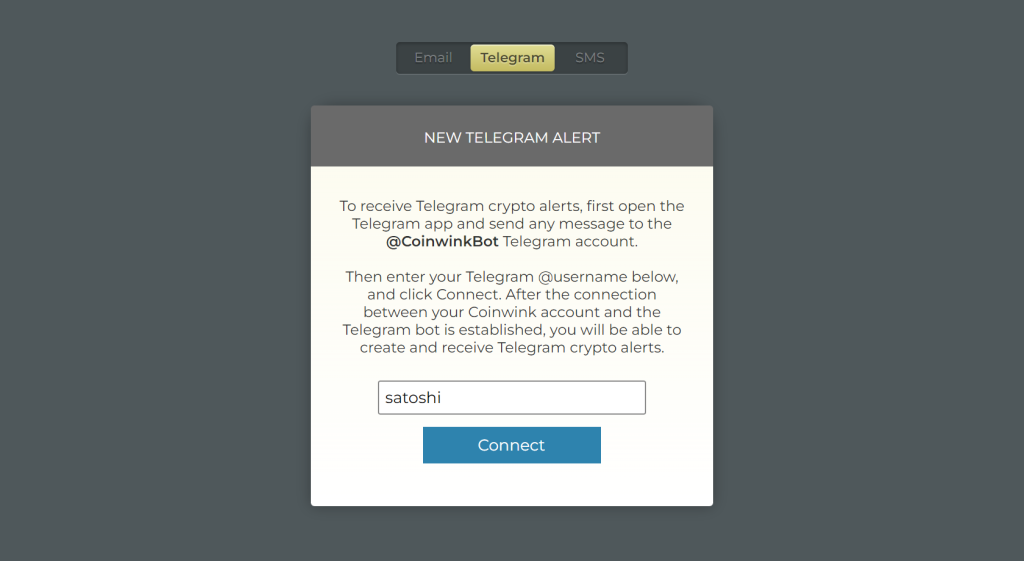
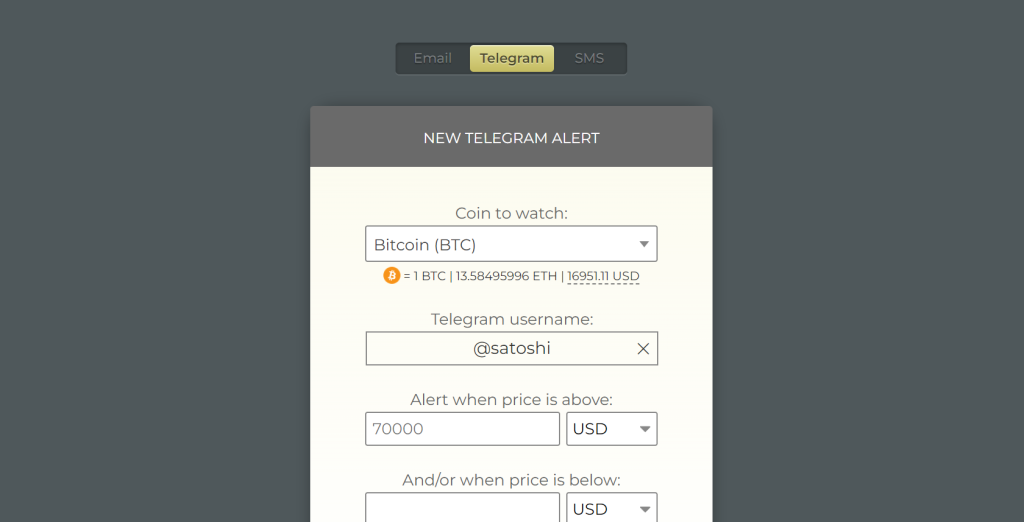
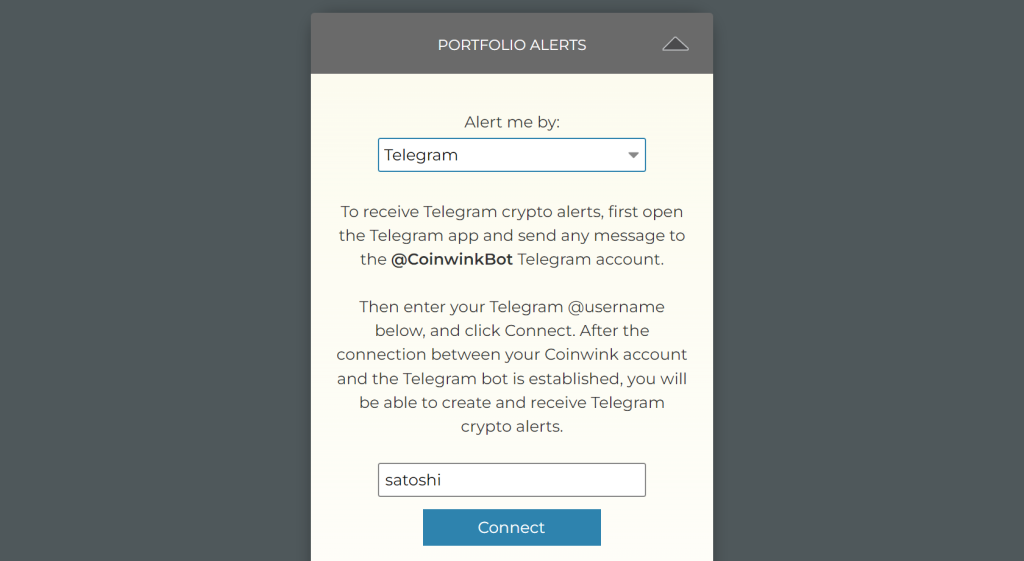
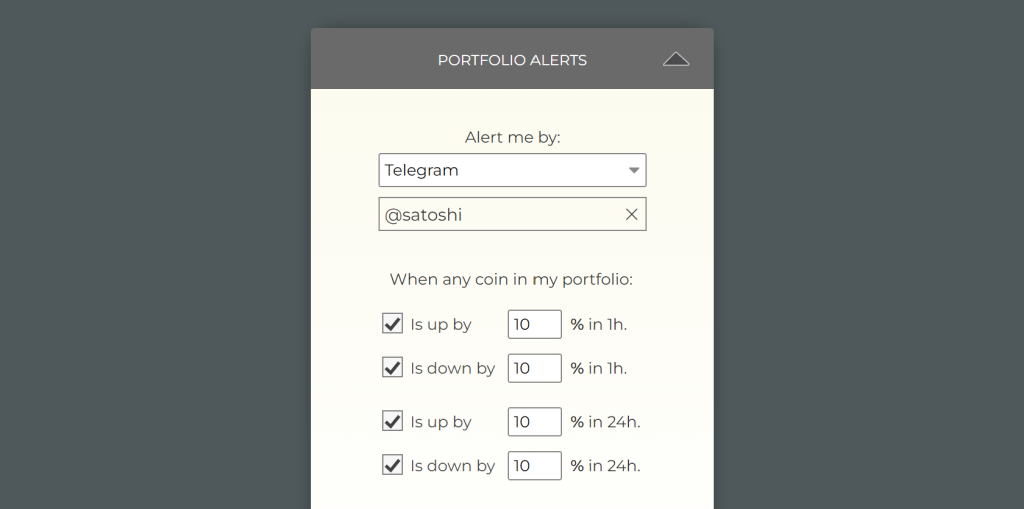
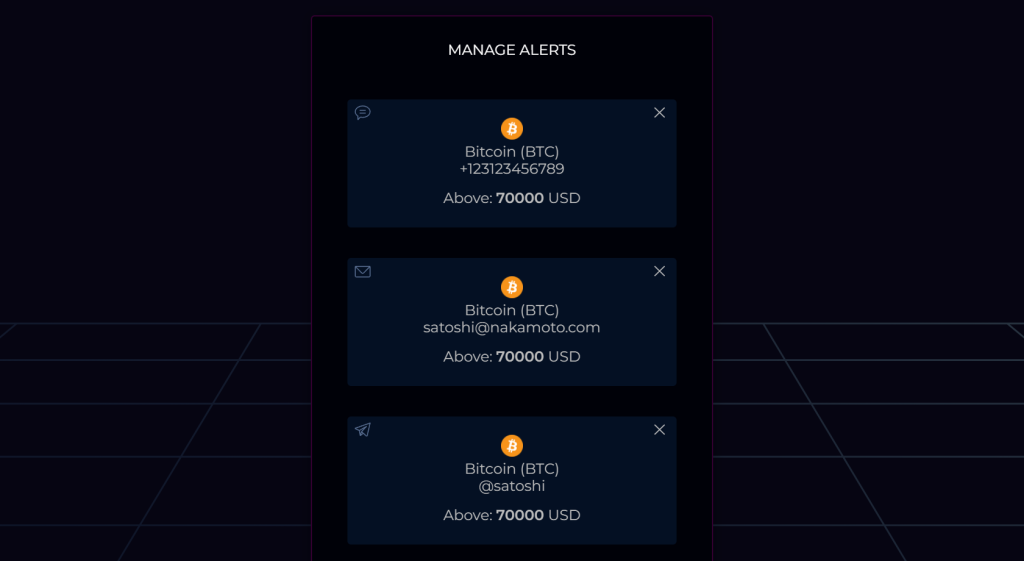
Another major change in Coinwink V2 is the addition of Telegram crypto alerts. Users can now receive notifications about changes in their crypto holdings directly through the Telegram app, alongside the current email and SMS alerts. This provides an increased level of convenience for users who prefer to receive their alerts through this popular messaging platform.
Telegram is a widely used messaging app that is particularly popular in the cryptocurrency community, due to its fast speed, end-to-end encryption, and ability to support large groups. Telegram also allows for third-party bots and services to be integrated, which can provide additional features for its users. By providing alerts through this platform, Coinwink is able to reach a larger audience and offer a notification method that is preferred by many of its users.
For more details on how to set up crypto alerts for Telegram, please refer to this blog post.
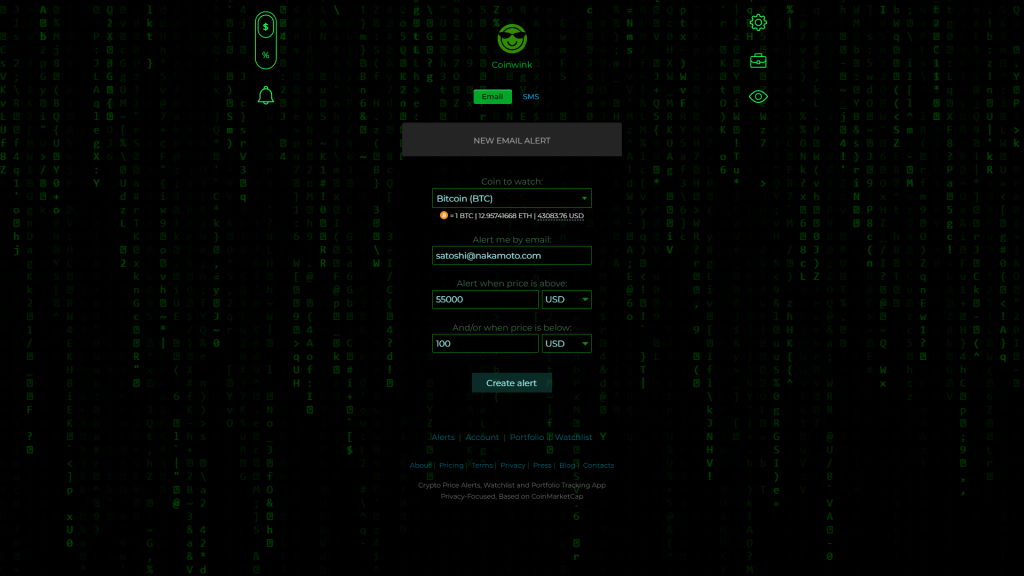
New Landing Page

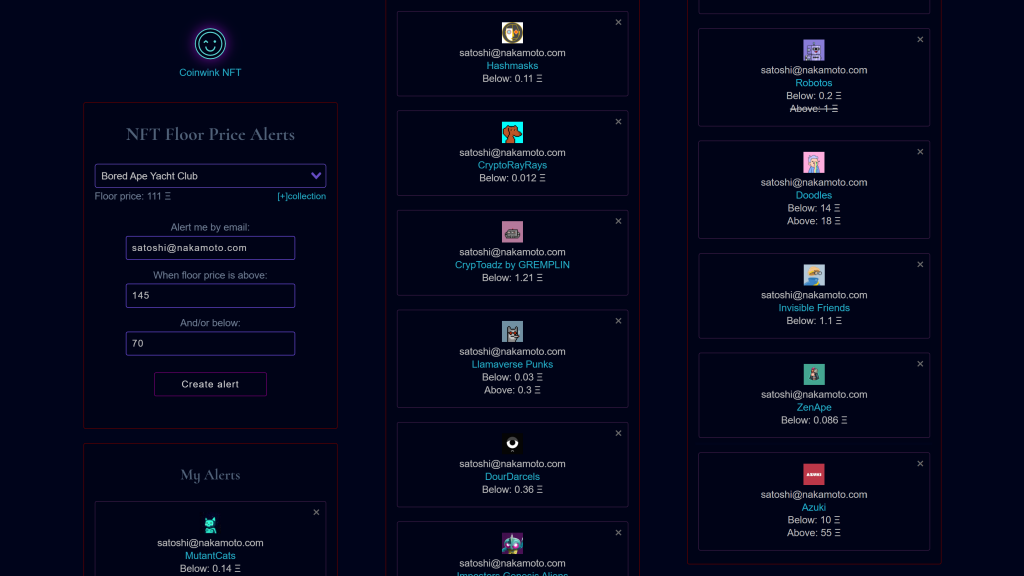
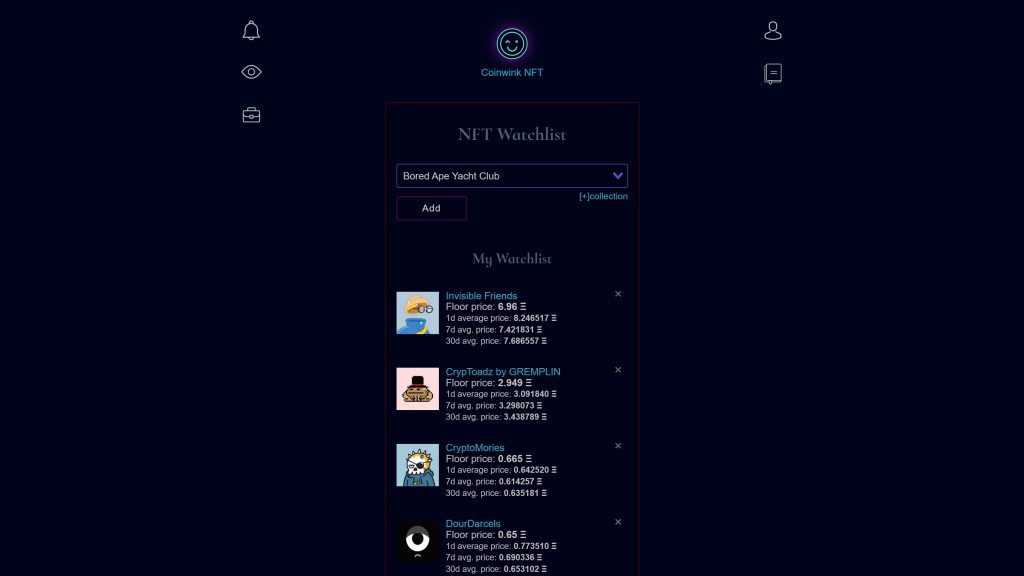
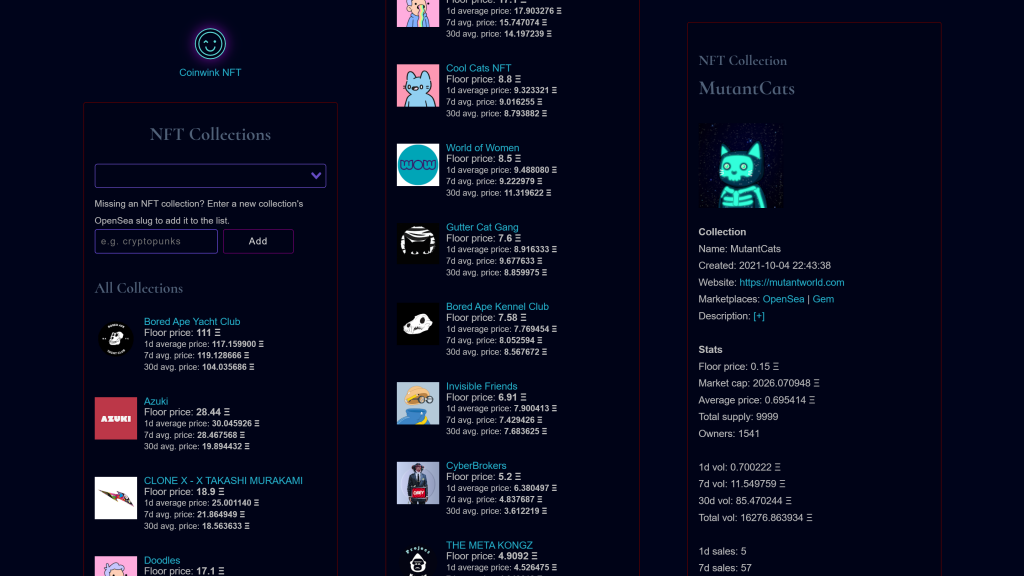
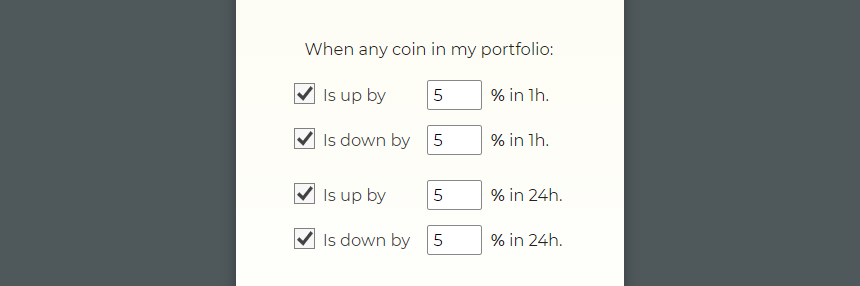
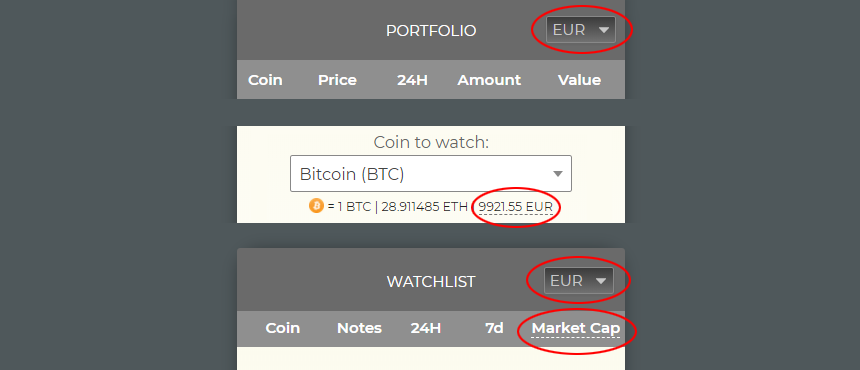
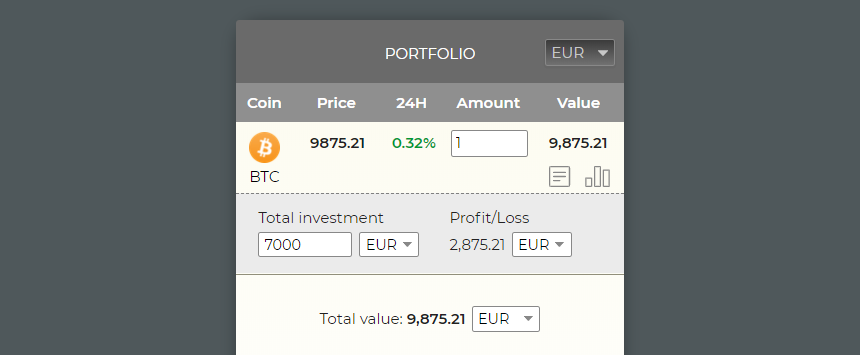
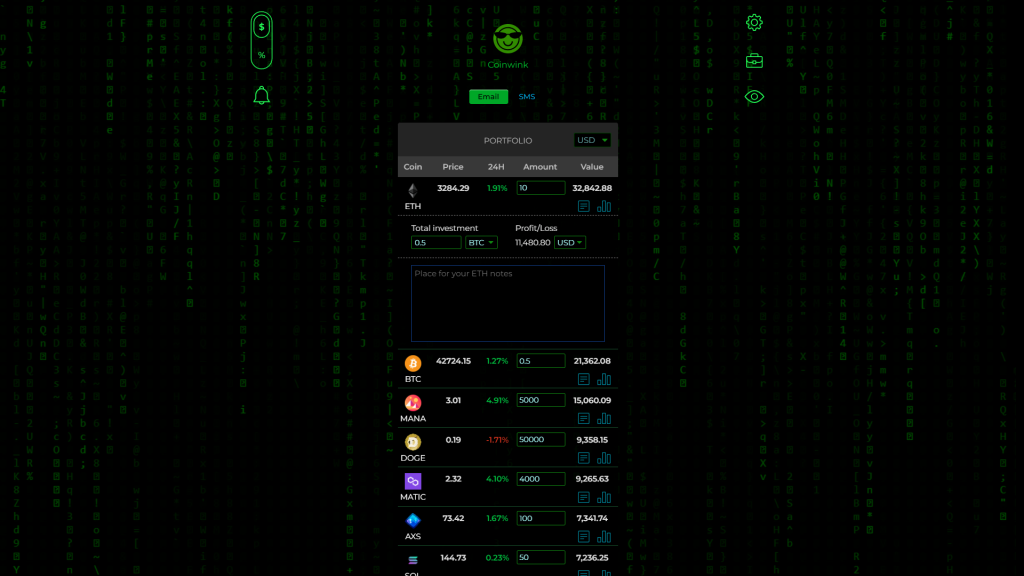
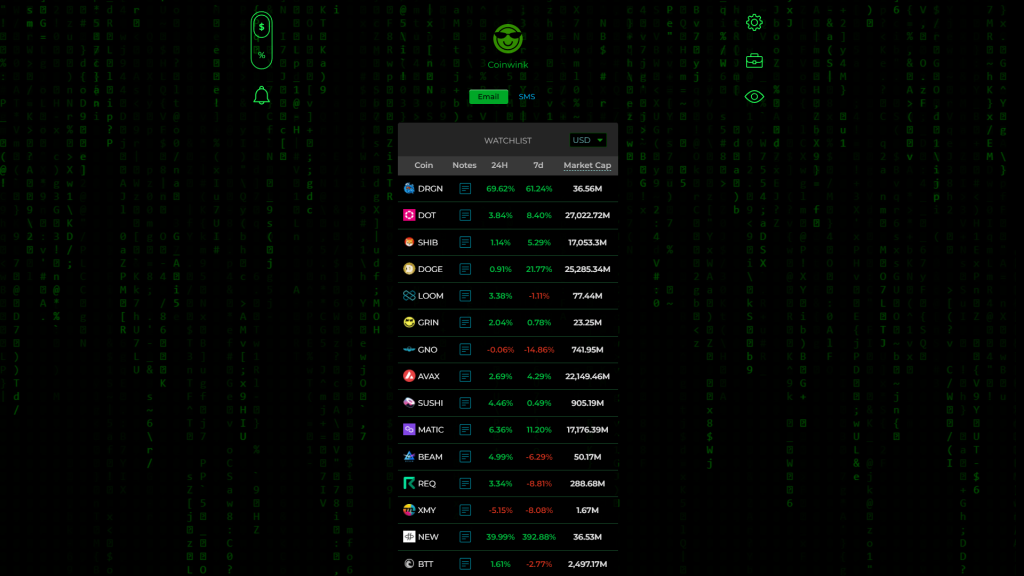
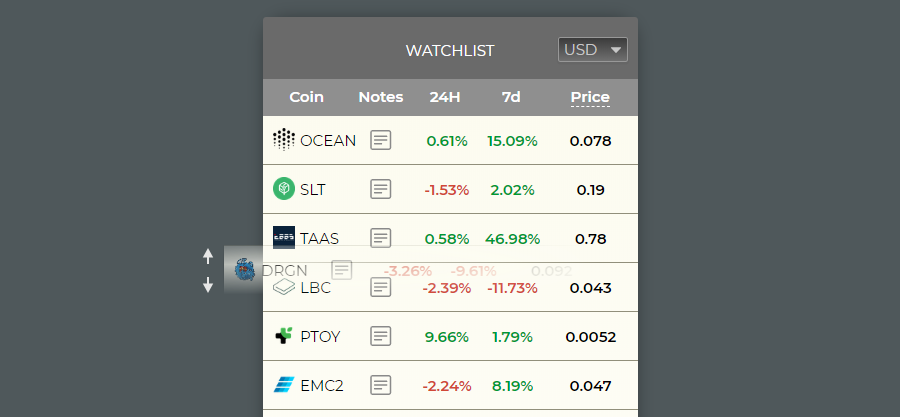
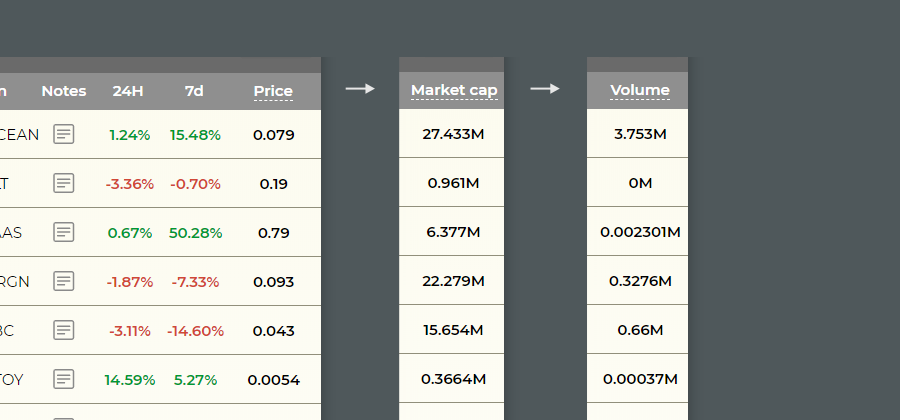
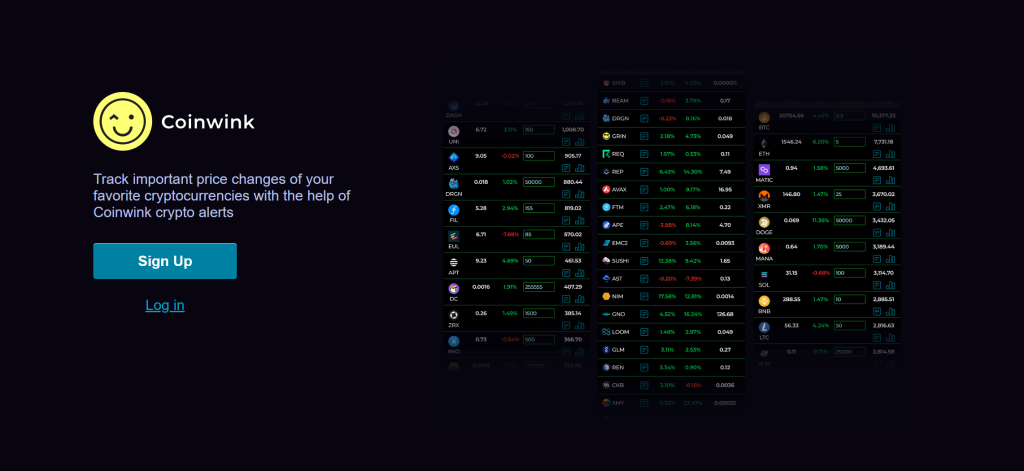
The new landing page for Coinwink showcases the various features offered on the platform, including crypto alerts, watchlist, portfolio, crypto converter, and themes. It provides an overview of the app’s capabilities and gives potential users a sense of what they can expect from Coinwink.
One unique aspect of the landing page is that it is interactive, allowing visitors to test out various features of the app directly on the page. This makes it easy for potential users to get a feel for the app and see how it can benefit them. The landing page also displays live prices for different cryptocurrencies, giving visitors a sense of the app’s real-time performance.
Unlike many other static landing pages, Coinwink’s interactive landing page provides a dynamic and engaging experience for visitors. It effectively showcases the capabilities of the app and allows potential users to explore its features before deciding to sign up.
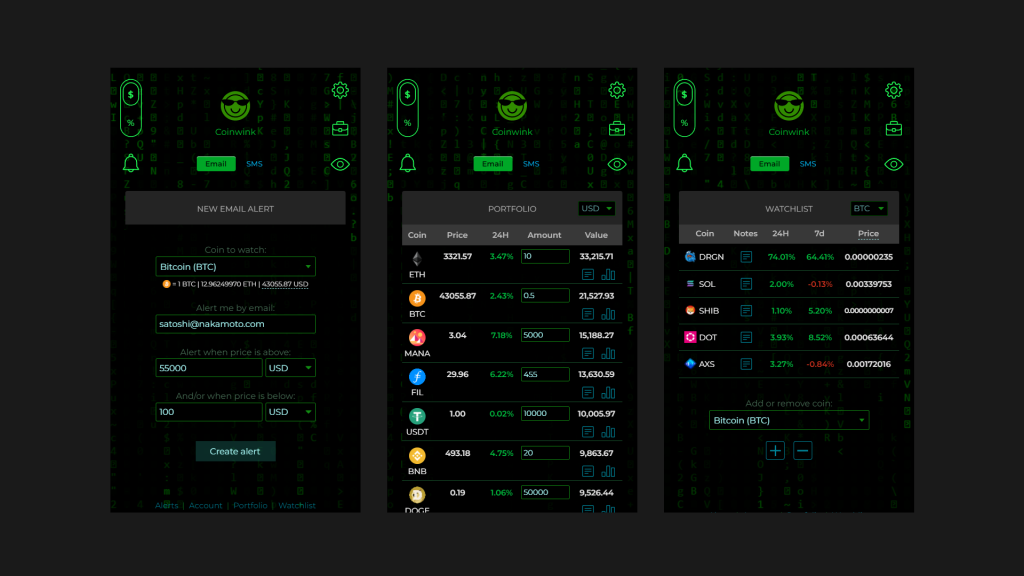
New Theme – Metaverse

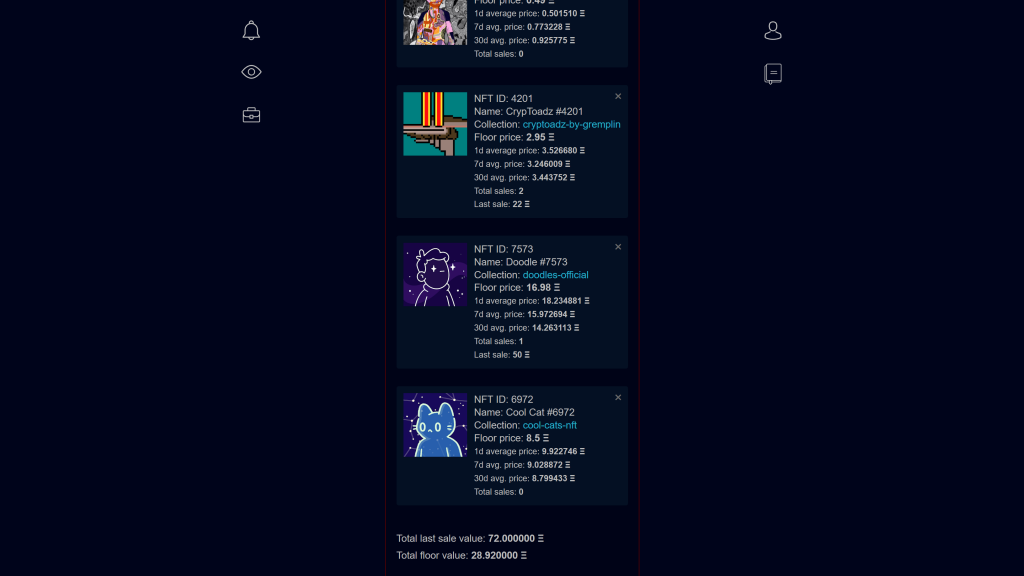
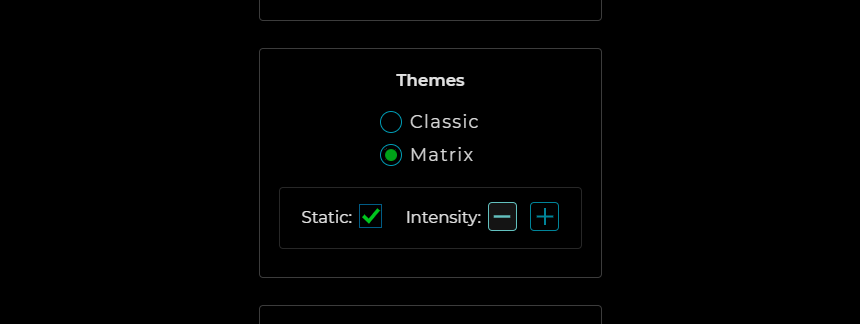
In addition to the new features mentioned above, Coinwink V2 also includes a new dark theme called Metaverse. This sleek and modern dark theme adds a touch of style to the app, and makes it even easier to read and manage your crypto alerts, even in low light conditions.
The Metaverse is a concept that was first introduced in the science fiction novel “Snow Crash” by Neal Stephenson. It refers to a collective virtual shared space, created by the convergence of virtually enhanced physical reality and physically persistent virtual space, including the sum of all virtual worlds, augmented reality, and the internet.
In the context of Coinwink, the Metaverse theme refers to a visual design element that draws inspiration from this concept. It is characterized by a futuristic, virtual reality-inspired aesthetic that aims to transport users to a new, immersive digital world. The theme adds a unique and visually appealing element to the Coinwink app, giving it a distinctive look and feel.
The incorporation of the Metaverse theme into Coinwink is a nod to the app’s futuristic focus and its commitment to staying at the forefront of innovation in the world of cryptocurrency. It is also a way for Coinwink to stand out and differentiate itself from other crypto apps on the market.
New Pricing Model

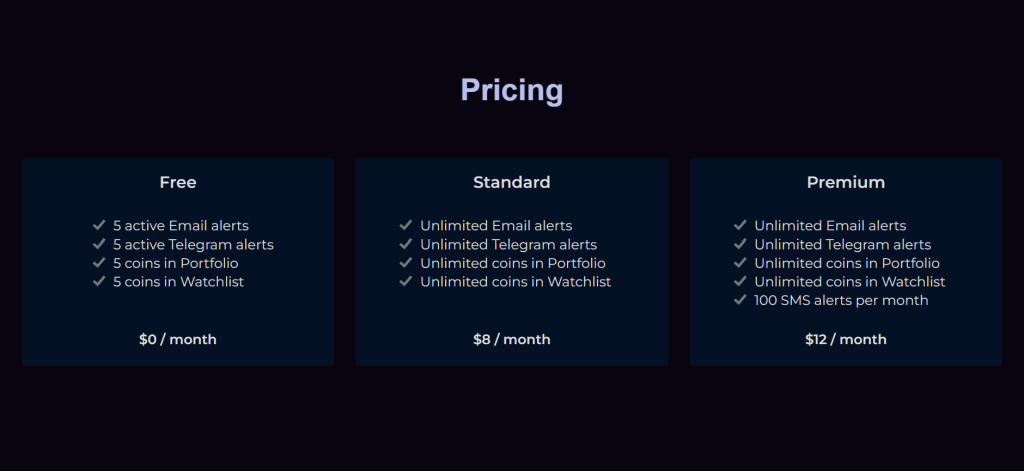
Coinwink has recently introduced a new Standard subscription option to its pricing model. This new option is in addition to the existing Free and Premium options.
The Premium subscription, which previously offered unlimited features and SMS alerts for $12 per month, remains unchanged. The Free plan, which includes 5 active email alerts and the ability to track 5 coins in the portfolio and watchlist, has also been left unchanged, with the addition of 5 active Telegram alerts.
The new Standard plan includes all the same unlimited features as the Premium plan, including unlimited email alerts, unlimited Telegram alerts, and the ability to track an unlimited number of coins in the portfolio and watchlist. The only difference between the Standard and Premium plans is that the Premium plan includes 100 SMS alerts per month, and in case, users on the Premium plan require more than 100 SMS alerts, they can purchase additional SMS credits.
Overall, the revised pricing model offers users more flexibility and choice, allowing them to select the plan that best fits their needs and budget.
Coinwink V2 in Conclusion
In summary, Coinwink V2 brings a range of new features and improvements to the app, including the switch to the new Laravel framework, the addition of Telegram alerts, the new landing page, and the revised pricing model. The new Metaverse theme adds a futuristic and visually appealing element to the app, and the interactive landing page allows visitors to test out various features of the app.
The revised pricing model offers more flexibility and choice for users, allowing them to select the plan that best fits their needs and budget. The addition of the Standard plan provides an intermediate option between the Free and Premium plans, giving users the opportunity to access many of the app’s advanced features, including unlimited crypto alerts, at a lower price point.
Overall, Coinwink V2 represents a significant upgrade to the app. It provides users with a range of new features and options, including its core functionality of crypto alerts that assist in monitoring and managing cryptocurrency investments. We encourage you to check out Coinwink and see how it can benefit you in your cryptocurrency journey.